How Shadcn is Taking Over UI Development
Shadcn makes UI development easier and faster with flexible, ready-to-use components. Built for modern frameworks like Next.js, it’s quickly becoming a favorite among developers.


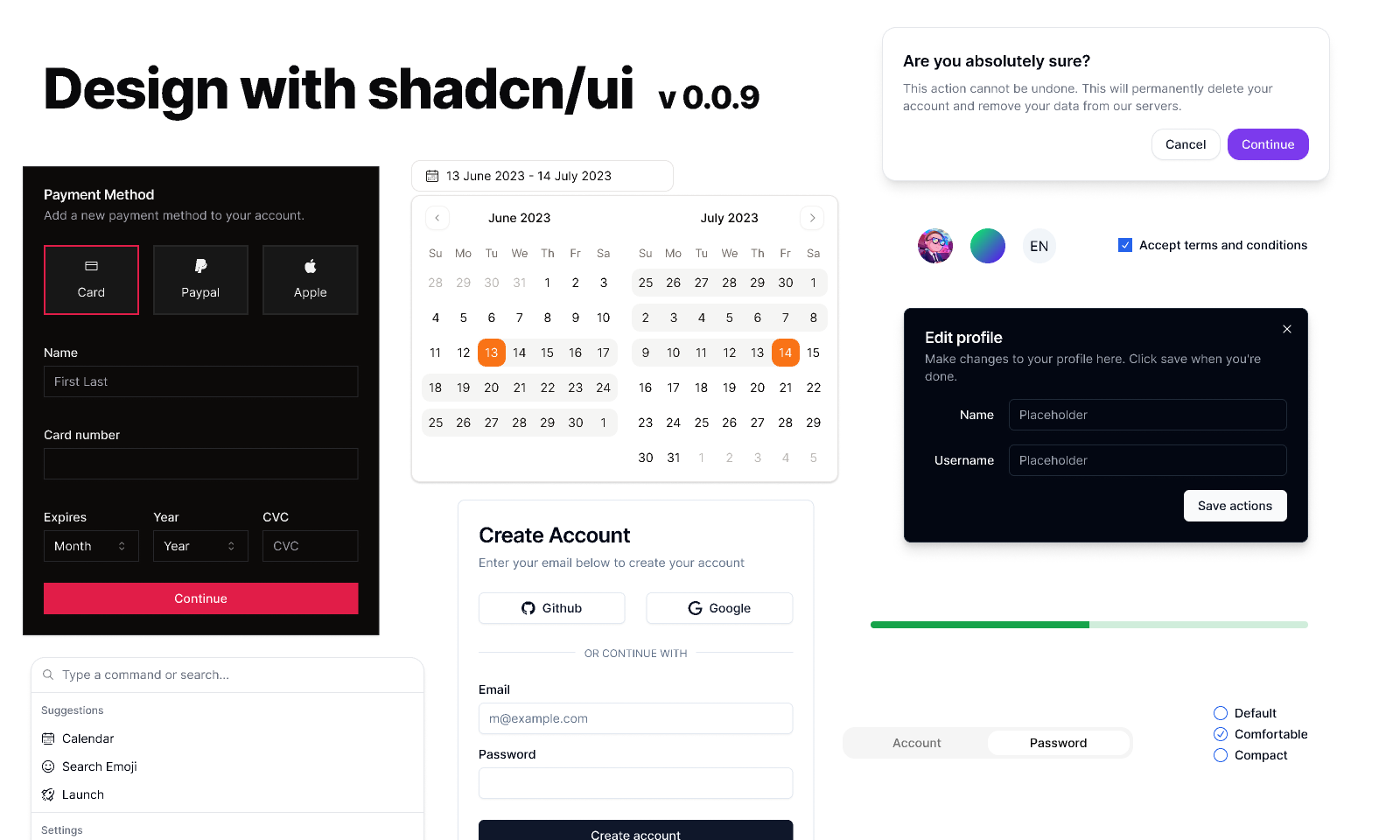
Elevating UI Development: The Art and Science of shadcn/ui
In the ever-evolving landscape of web development, finding the right balance between customization and efficiency is crucial. Enter shadcn/ui: a revolutionary approach to component libraries that's changing the game for developers worldwide.
The Philosophy Behind shadcn/ui
At its core, shadcn/ui is not just another component library—it's a paradigm shift in how we approach UI development. Unlike traditional libraries that offer pre-built, often inflexible components, shadcn/ui provides a collection of reusable components that you can copy and paste into your projects [^1]. This unique approach offers unparalleled flexibility and control over your UI.
Key Features of shadcn/ui
What sets shadcn/ui apart from other UI libraries?
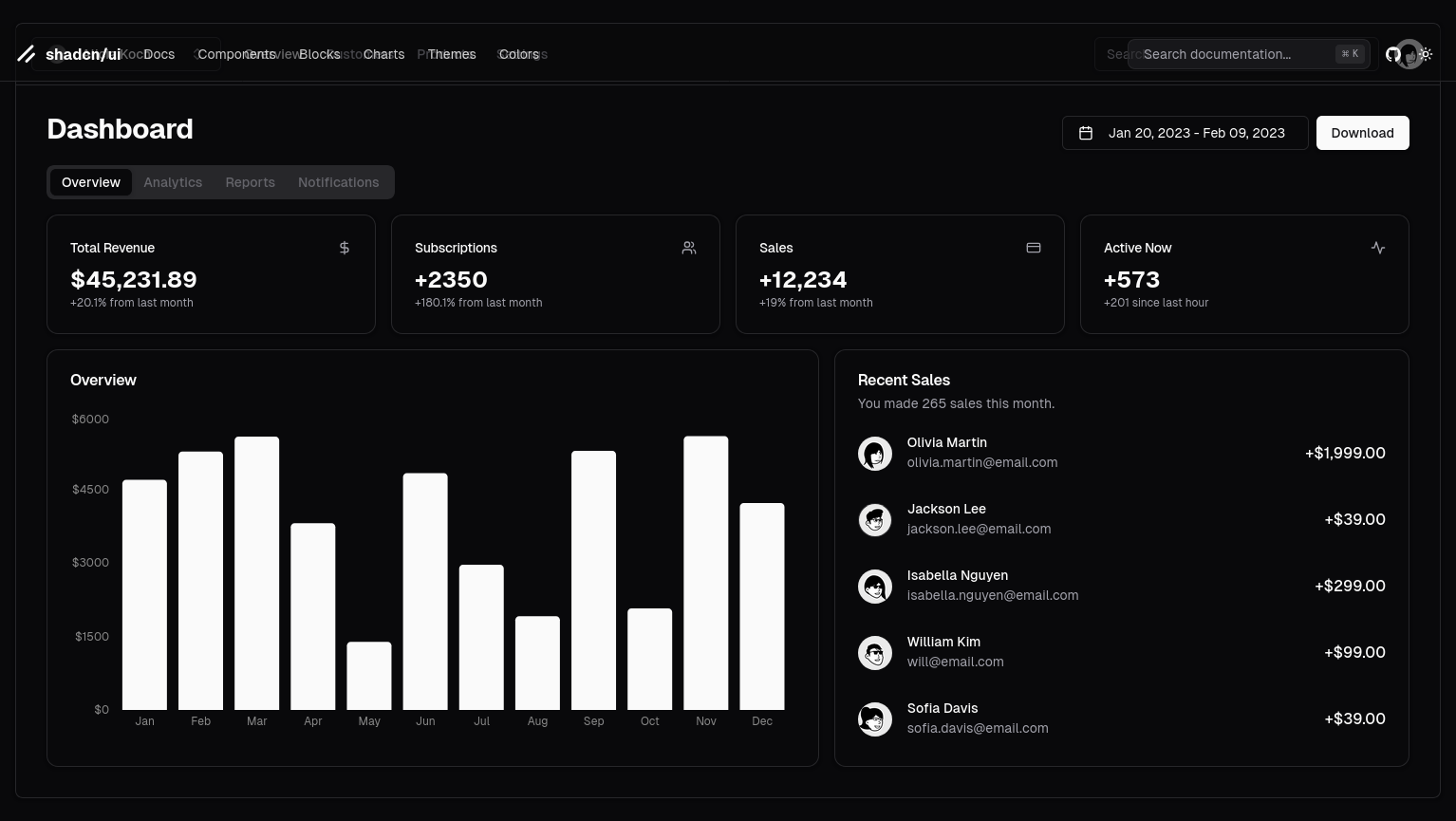
- Beautifully designed components
- Fully accessible and customizable
- Open source and community-driven
- Seamless integration with popular frameworks
The Power of Customization
One of the most compelling aspects of shadcn/ui is its emphasis on customization. By providing the source code for each component, developers have the freedom to tailor every aspect to their specific needs. This level of control is particularly valuable for projects that require a unique visual identity or have specific accessibility requirements.
Consider the humble button component. With shadcn/ui, you're not limited to a predefined set of styles. You can easily adjust colors, padding, hover effects, and even animations to match your project's exact specifications. This level of granular control extends to every component in the library, from simple form inputs to complex data tables
 .
.
Integration and Ecosystem
While shadcn/ui shines in its standalone capabilities, its true power is unleashed when integrated into modern web development ecosystems. It pairs exceptionally well with frameworks like Next.js, leveraging the latest features such as React Server Components and the App Router [^1]. This synergy allows developers to create performant, server-rendered applications with a polished UI right out of the box.
Moreover, shadcn/ui's approach aligns perfectly with the component-driven development paradigm. It encourages developers to think in terms of reusable, atomic components, which can lead to more maintainable and scalable codebases. This is particularly beneficial for large teams or complex projects where consistency and efficiency are paramount.
The Future of UI Development
As we look to the future of web development, the principles embodied by shadcn/ui—flexibility, customization, and developer empowerment—are likely to become increasingly important. By providing a middle ground between fully custom solutions and rigid component libraries, shadcn/ui is paving the way for a new era of UI development that prioritizes both efficiency and creativity.
The rise of AI-assisted coding and design tools also complements shadcn/ui's approach. As these tools become more sophisticated, having a flexible, customizable component library like shadcn/ui will allow developers to quickly iterate on AI-generated designs while maintaining full control over the implementation details.
Conclusion
shadcn/ui represents more than just a collection of components—it's a philosophy that empowers developers to create unique, accessible, and performant user interfaces. By embracing this approach, we open up new possibilities for creativity and innovation in web development.
As the web continues to evolve, tools like shadcn/ui will play a crucial role in shaping the future of UI development. Whether you're building a small personal project or a large-scale enterprise application, shadcn/ui offers the flexibility and power to bring your vision to life.
Ready to explore shadcn/ui for yourself? Dive into the official documentation and start reimagining your approach to UI development today.
About the Author

Avisek Ray
I am a skilled full-stack developer with expertise in Python (Django, FastAPI) and JavaScript (Next.js, React). With over a year of experience, I’ve delivered scalable web applications, including a news website and an AI-powered project planner. I focus on creating secure, high-performance solutions while continually expanding my skills in SQLAlchemy, Docker, and advanced Python practices. Driven by curiosity and a passion for problem-solving, I aim to build impactful, innovative applications